















Historisches Manuskript-Archiv – VERÖFFENTLICHTE VERSION
Computerkunst mit Basic für den apple II
Herbert W. Franke (1984) – Artikel für das erste deutsche PC-Magazin „Heim Computer“


Anstelle eines Pinsels verwendet der Monitor einen Elektronenstrahl. Anstelle der Leinwand eine Leuchtg1asscheibe. Er braucht keine Hand, um Farbe aufzutragen – elektrische Impulse besorgen das für ihn. Es ist ein Vergnügen, ihm beim Arbeiten zuzusehen: In Blitzesschnelle wirft er farbige Striche auf den Bildschirm man kann gar nicht so schnell schauen – und das Gemälde ist fertig. Der Zauber der elektronischen Bilder, die Geschwindigkeit, die Präzision… wer ihnen zum ersten Mal bei der Entstehung zusieht, ist begeistert. Und die Freude daran läßt auch nicht nach, wenn man zum versierten Programmierer geworden ist und der Computer die eigenen Programme aufarbeitet.
Auf die Idee kommt es an
Zwei Dinge müssen in der Kunst zusammenkommen – die Idee und die Technik. Die Technik nimmt uns der Computer ab, und so können wir uns auf die Idee konzentrieren.
Computergrafik entstand nicht aus künstlerischen Zwecken, sondern aus dem Wunsch heraus, Daten aus Wissenschaft, Technik und Wirtschaft auf einprägsame Weise sichtbar zu machen. Dazu braucht man keine Ideen: Die Geschäftsanteile und Bilanzen – oder was auch immer – sind vorgegeben. Wer dagegen zum ersten Mal den Entschluss fasst, das Computergrafiksystem als künstlerisches Instrument einzusetzen, wird sich zunächst einmal fragen, was er eigentlich darstellen will. Die Ideen dazu muss er selber haben, doch gibt es eine Menge Anregungen und Tipps, die ihm die Aufgabe erleichtern können.
Im Folgenden will ich anhand einiger Beispiele Anregungen für künstlerische Entwürfe geben. Da mir ein Apple II zur Verfügung steht, sind die Programme in der dazugehörigen BASIC-Version geschrieben. Im Übrigen aber beschränken sie sich keineswegs auf den Apple – wer das Konzept verstanden hat, kann sie leicht auf jeden anderen grafikfähigen Heimcomputer übertragen.
Vom Spiegel haben wir‚s gelernt
Symmetrische Dinge treffen wir in der Natur auf Schritt und Tritt an. Blumen und Blätter sind typische Beispiele dafür, aber auch die Körper der Tiere – jener des Menschen nicht ausgenommen. Aber schon hierbei zeigt sich, dass Symmetrie nicht gleich Symmetrie ist. So unterscheidet sich beispielsweise das Formgesetz einer Blüte deutlich von jenem eines von vorn gesehenen Tierschädels. Es gibt aber auch noch andere Symmetrieprinzipien, die man in der Natur nicht unbedingt verwirklicht findet, aber mit dem Computer ohne weiteres herstellen kann. Die alte Kunst des Ornaments ist also längst noch nicht überholt; gerade der Computer ist im Stande, sie völlig neu zu beleben.
Das Prinzip der Wiederholung
Die einfachste Form der Symmetrie – wobei wir uns nun auf die Fläche beschränken – ist die Spiegelsymmetrie. Was rechts auftritt, findet sich auch links wieder… Wiederholung seitenverkehrt – diese Kennzeichnung genügt bereits, um die Sache in den Griff zu kriegen.
Da brauchen wir also zunächst eine Achse – wofür sich eine Koordinatenachse, am besten die y-Achse, anbietet. Da sie in den Grafikfeldern der Computer meist am linken Bildrand sitzt, müssen wir sie in die Mitte rücken. Das ist die einfachste Form einer ”Transformation“:
A ersetzt durch H+A
Um nun das erste Resultat, eine bilaterale Form, zu erreichen, verteilen wir in der linken Bildhälfte einige beliebige grafische Elemente, beispielsweise Rechtecke. Eine Spiegelung bedeutet nun nichts anderes als eine Änderung des Vorzeichens, bezogen auf die Spiegelachse. In unserem Fall gilt für die Grafikanweisungen: Neben PLOT H + A, H + B muss auch PLOT H – A, H + B auftreten. Entsprechende Regeln gelten für andere Grafikanweisungen wie z.B. VLIN und HLIN.
Dieselbe Prozedur hätte man natürlich auch an einer horizontalen Achse durchführen können:
B ersetzt durch H+B
sowie:
Neben PLOT H + A, H + B muss auch PLOT H + A, H – B auftreten. Entsprechende Regeln gelten auch für VLIN und HLIN.
Das ergibt den Spiegelungseffekt, den wir an einer ruhigen Wasseroberfläche beobachten können. Sonst kommt dabei nichts wesentlich Neues zum Vorschein.
Die ornamentale Wirkung wird stark gesteigert, wenn man nun die Spiegelung sowohl an der horizontalen wie an der vertikalen Achse vornimmt. Dann gilt:
Neben PLOT H + A, H + B muss auch PLOT H + A, H – B bzw. PLOT H – A, H + B und PLOT H – A, H – B auftreten um eine doppelte Spiegelsymmetrie zu erhalten, benötigt man lediglich ein Ausgangsbild im Format einer viertel Bildfläche.
Das ergibt eine einfache Art des Kaleidoskops, ein bei Computergrafikern beliebtes Spiel. Nichts hindert daran, das Kaleidoskopbild in Bewegung zu versetzen, indem man immer wie- der neue grafische Elemente in wechselnden Farben aufträgt.
Eine in der Natur nur selten auftretende Symmetrieform erhält man durch die Punktspiegelung. In den Programmieranweisungen drückt sie sich folgendermaßen aus:
Neben PLOT H + A, H + B muss auch PLOT H – A, H – B auftreten.
Verglichen mit der Spiegelsymmetrie, bei der das linke Bild lediglich einmal – nach rechts – umgeklappt wird, erfordert die Punktsymmetrie ein zweimaliges Umklappen: Zuerst wird die Figur der linken Hälfte nach rechts geklappt, und dann klappt man den nun auf der rechten Seite erscheinenden Bildteil noch einmal um die horizontale Mittelachse um.
Der elektronische Spielwürfel
Ähnlich wie bei den Computerspielen gewinnt auch in der Computerkunst der Zufallsbefehl besondere Bedeutung, beim Apple durch RDN (1) gegeben. Ruft man ihn auf, so gibt der Computer eine beliebige Zahl zwischen Null und Eins aus. Man kann diesen Prozess als Spielwürfel verwenden und dadurch manche Entscheidungen, die man sonst selbst treffen muss, dem Computer überlassen.
Im Prinzip kann man jeder Variablen eine Zufallszahl anordnen, im Fall der Computergrafik wird dies insbesondere bei Koordinatenangaben oder bei der Farbwahl nötig sein.
Der Spielraum – Dezimalzahlen zwischen null und eins – scheint zwar dieser Aufgabe wenig angemessen, doch nichts einfacher als den Bereich der gewürfelten Zahlen zu erweitern. Geht es beispielsweise um die ganzen Zahlen zwischen null und fünfzehn, die beim Apple II die niedrigauflösende Grafik aufweist, dann erweitert man den Zufallsaufruf auf folgende Weise:
FARBE = RND (1) * 16
Das ergibt eine Gleichverteilung von Zahlen zwischen Null und 15,999 999… Ordnet man diesen Ausdruck dem Symbol für Farbe zu
– COLOR = FARBE –
dann werden die Dezimalstellen abgeschnitten – um die Ganzzahligkeit der Farbangaben braucht man sich also nicht zu kümmern –, und auf dem Bildschirm erscheinen ständig wechselnde Farben.
Nun kann es natürlich vorkommen, dass man die Farbpalette absichtlich reduzieren will. Die einfachste Methode dazu ist es, aus dem Auswahlbereich von sechzehn eine kleinere Gruppe herauszugreifen. Das kann beispielsweise durch die Anweisung
FARBE = RND (1) * 6
oder durch die Anweisung
FARBE = RND (1) * 6 + 4
geschehen. Dabei ist man allerdings noch auf die vorgegebene Reihenfolge der Farben festgelegt. Durch Zusatzanweisungen lassen sich diese aber beliebig vertauschen, beispielsweise in folgender Art:
IF INT (FARBE) = 5 THEN FARBE = 14
IF INT (FARBE) = 7 THEN FARBE = 12 usw.
Will man dem Computer nicht nur die Wahl der Farben, sondern auch die Wahl der Positionen überlassen, dann setzt man den Zufallsgenerator zur Bestimmung der Koordinaten ein, beispielsweise für die Eckpunkte der Rechteckelemente. Für die niedrigauflösende Grafik des Apple II benötigt man sowohl für die x- wie auch für die y-Werte einen Bereich zwischen null und neununddreißig:
= RND (1) * 39,
y = RND (1) * 39.
Hat man es mit anderen Bildrastern zu tun, so geht man nach demselben Schema vor.
Jetzt erst führt der oben angegebene Vorschlag für ein Kaleidoskop zu einem befriedigenden Ergebnis! Wir überlassen sowohl die Wahl der Koordinaten wie auch der Farben dem Zufall; da die Ausgangsfigur lediglich das linke obere Viertel umfasst, brauchen wir somit für A und B nur einen Bereich zwischen null und neunzehn vorzusehen.
Das Vorbild der Handarbeit
Wenn man mit computergrafischen Experimenten beginnt, so folgt man unwillkürlich dem Vorbild der Maler und Grafiker, die mit der Hand arbeiten. Das heißt, daß man ein Element nach dem andern aufträgt, Punkte, Striche, Balken… und diese werden so gruppiert, wie man es wünscht. Dazu kommt zusätzlich noch die Auswahl der Farbe. So lange der entsprechende Befehl nicht geändert wird, trägt der Computer die Elemente in dieser Farbe auf. Auch das entspricht dem Maler, der seinen Pinsel in einen Farbtopf taucht und dann bei seiner Farbe bleibt, bis er sich für eine andere entscheidet. Das computergrafische System ermöglicht aber auch eine ganz andere Arbeitsweise, die eher dem Beispiel des Fernsehbildes folgt. Wir wissen ja, wie das vor sich geht: Der Elektronenstrahl tastet den Bildschirm Zeile für Zeile ab, wobei er sämtliche Rasterpunkte berührt. Beim Schwarz-Weiß-Schirm ändert sich die Intensität des Elektronenstrahls von Punkt zu Punkt, und dadurch baut sich das Grauwertbild zusammen. Beim Farbschirm muß jedem Punkt zusätzlich auch noch ein Farbwert zugeordnet werden.
Auf diese Weise kann auch der Computergrafiker vorgehen. Mit seinem Programm fast er zuerst das erste Rasterelement, meist links oben gelegen, ins Auge und ordnet ihm die Farbe zu. Das- selbe wiederholt sich beim zweiten Punkt der Zeile, dann beim dritten usf. Und wie beim Fernsehen baut sich auch auf diese Art das Bild auf.
Der Abtastvorgang ist mit Hilfe einiger Programmanweisungen leicht zu erreichen:
FOR Y = 0 TO 39
FOR X = 0 TO 39
PLOT X, Y
NEXT: NEXT
Worauf es ankommt, ist die Farbe. Während man aber beim Auftrag von grafischen Elementen recht gut weiß, wie man daraus ein Bild aufbaut, sieht das im Fall unserer „Rastergrafik” schon viel schwieriger aus. Das Interessante daran ist aber die Tatsache, dass man auf diese Weise eben ganz andere Arten von Bildern erreicht als nach der herkömmlichen Methode.
Die Methode wäre natürlich höchst umständlich, wollte man die Farben in den Programmen Punkt für Punkt festlegen. Das kann man sich auch auf verschiedene Art ersparen, beispielsweise durch Einsatz des Zufalls. Noch weitaus spannender allerdings wird es, wenn man die Farbe mit Hilfe mathematischer oder auch logischer Funktionen bestimmt. Für die Mathematiker unter den Lesern sei gesagt, dass es sich um Funktionen zweier Veränderlicher handelt, also vom Typ z = f (x, y)
Man kann sich das z als Höhe über einem durch x- und die y- Koordinate aufgebautem Feld vorstellen. Genauso wie das bei den Landkarten geschieht, lassen sich die Höhenbereiche auch durch Farben angeben.
Aber auch für jenen, der sich an mathematischen Fragen nicht gerade begeistert, kann sich die Rastermethode als ergiebig erweisen.
Keine Angst vor Mathematik
Das BASIC, das wir für unsere Grafik benutzen, versteht auch die üblichen Symbole der Algebra, beispielsweise +, –, /, usf. Wie wir alle wissen, kann man durch diese Zeichen verschiedene Variable verbinden und erhält auf diese Weise Ausdrücke, für die die Mathematiker besondere Namen haben. Das soll uns aber hier nicht weiter kümmern, weitaus aufschlussreicher ist es, selbst einmal einen Versuch zu machen. Dazu genügen im Prinzip zwei Programmzeilen:
z = X ˄ 2 + Y ˄ 2
COLOR = z
PLOT X, Y
Ganz ohne Nachdenken funktioniert dieses Verfahren freilich nicht. So muss man beispielsweise dafür sorgen, dass die den Farben zugeordneten Zahlen nicht negativ werden und – im Fall GR-Grafik des Apple II – nicht über fünfzehn gehen. Das lässt sich aber leicht verhindern:
IF z > 15 THEN z = z – 15
Eine gewisse Grenze ist dieser Methode durch die Rechenzeit gesetzt. Schon etwas kompliziertere Ausdrücke verursachen minutenlange Wartezeiten, und das selbst bei niedrigauflösender Grafik. Will man dasselbe mit hochauflösender Grafik ausprobieren, dann sollte man für den Bildaufbau eine ganze Nacht vorsehen – nach dem Frühstück kann man dann das fertige Bild betrachten.
Bei den ersten Experimenten wird man so manche Überraschung erleben, und manche davon wird unangenehm sein, dann nicht jeder Versuch führt zum Ziel. Mit der Zeit allerdings lernt man überraschend schnell, welche Konfigurationen sich mit mathematischen Formeln erreichen lassen, und dann erst eröffnet sich überraschendes Neuland. Die Rechenprozesse, die bei jedem Computer zur Verfügung stehen, erweisen sich geradezu als formbildende Elemente, die man, einige Erfahrung vorausgesetzt, durchaus gezielt zur Bildproduktion einsetzen kann.
Wechselwirkung mit dem Bildschirm
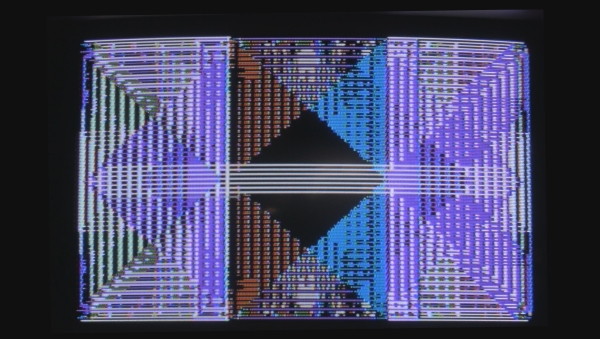
Wie schon gesagt – bei der hochauflösenden Grafik ist es der Zeitaufwand, der die Anwendung komplizierter Berechnungen verbietet. Da wird man sich eher mit einfachen Elementen, vor allem Striche, begnügen, um seine Grafiken aufzubauen. Merkwürdigerweise aber gibt es dabei einen Trick, der zu immer wieder überraschenden Bildeffekten führt. Im einfachsten Fall ist es die Auflösung von Strichen in Treppenkurven – über die sich Wissenschaftler und Techniker natürlich ärgern, da sie die Präzision der Wiedergabe herabsetzen. Gezielt angewandt führt diese Erscheinung aber oft zu überraschenden Mustern, Schörkeln, Girlanden – die Gebilde eines so hohen Schwierigkeitsgrads, daß ein gezieltes Programmieren – insbesondere, wenn man nur einen Heimcomputer zur Verfügung hat – Tage dauern würde. Die Muster, die da zum Vorschein kommen, sind durch die bildbeschreibenden Daten nicht vorgegeben, vielmehr entstehen sie durch eine Wechselwirkung mit dem Bildschirm. Und zwar geschieht das immer dann, wenn die Größenordnung der grafischen Elemente, beispielsweise die Strichdicke, an die Auflösungsgrenze des Bildrasters herankommt. Das Bild und das Raster wirken in gleicher Art zusammen wie zwei feine Seidenstoffe, die man durchs Licht betrachtet. Dort nennt man diesen Effekt Moiré. Im besonderen Fall der Bildschirmgrafik können diese Moirés auch,farbig sein. Auch das ist dem Benutzer eines Heimcomputers durchaus willkommen, nicht zuletzt deshalb, weil die hochauflösende Grafik meist nur wenige Farben zur Verfügung stellt. Diese Palette läßt sich auf diese Weise erweitern.
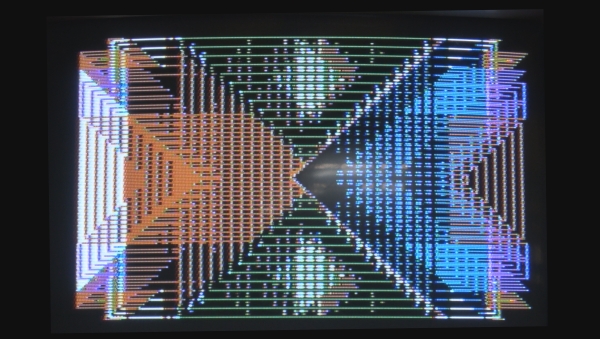
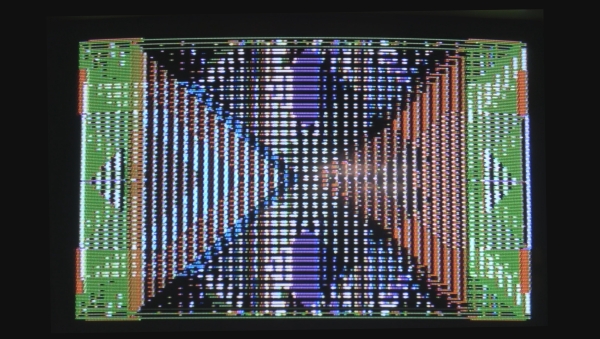
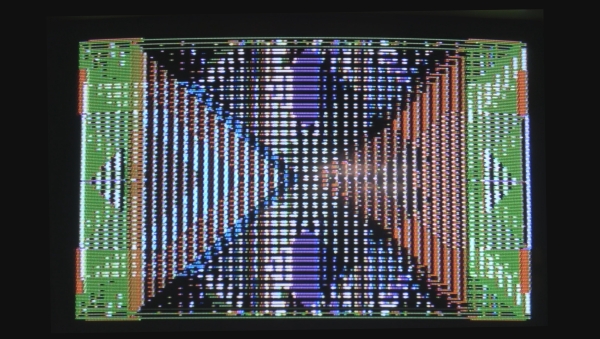
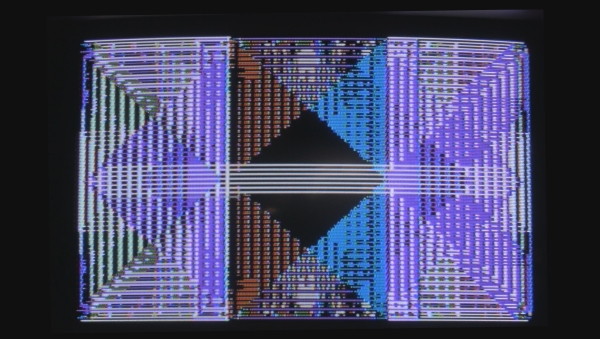
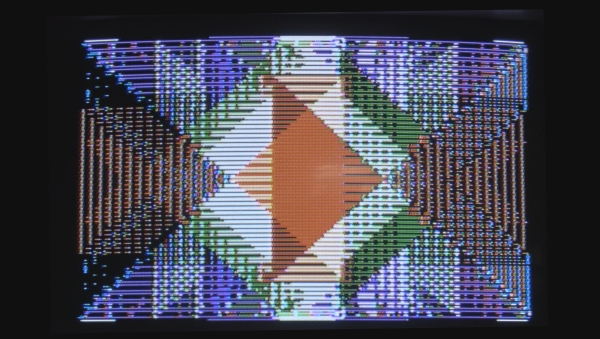
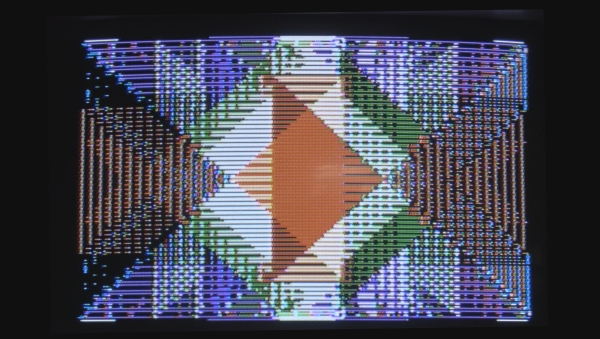
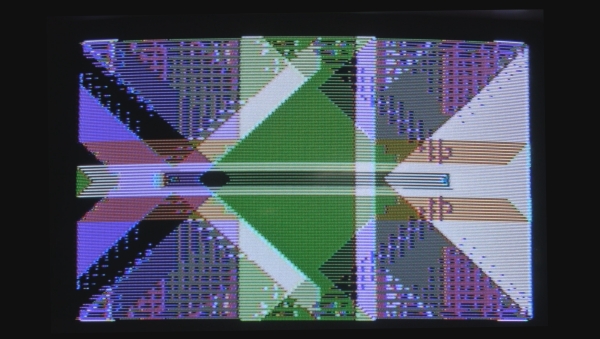
Auch für die Erzeugung der Moirémuster können einige Tips recht hilfreich sein. Legt man nämlich die Striche ganz dicht aneinander, dann gibt es keine Moirés, sondern einheitliche Farbflächen. Sind die Entfernungen zwischen ihnen zu groß, dann zeigt sich zwar der Treppeneffekt, ein übergreifendes Muster allerdings wird nicht auftreten. Am besten ist es, man läßt zwischen den Strichelementen Abstände, die ungefähr der Strichdicke entsprechen oder auch ein wenig größer sind. Insbesondere dann, wenn diese Geraden nicht parallel sondern schiefwinkelig zueinander liegen, ergeben sich immer wieder neue, beachtenswerte Varianten. Bei den beiden beispielhaften Programmen, die ich an den Schluß dieser Einführung setze, wurden alle beschriebenen Effekte ausgenutzt. Die entstehenden Figuren sind vierzeilig symmetrisch, mit Hilfe von Zufallsgeneratoren wechseln sowohl die Farben wie auch die bildbestimmenden Koordinaten. Dabei sind beliebig viele Aufbauprozesse hintereinandergesetzt; Folge davon ist, daß sich das nachfolgende Bild über das vorhergehende setzt. Auf diese Weise entsteht eine zusätzliche Vielfalt der Bildgestaltung, da es auch zu Wechselwirkungen zwischen den einzelnen Bildteilen kommt. Um auch in dieser Richtung große Variabilität zu erreichen, sind Zufallsgeneratoren eingeschaltet, die auch den Linienabstand auf nvorhersehbare Weise verändern.
Computegrafik in hoher Auflösung






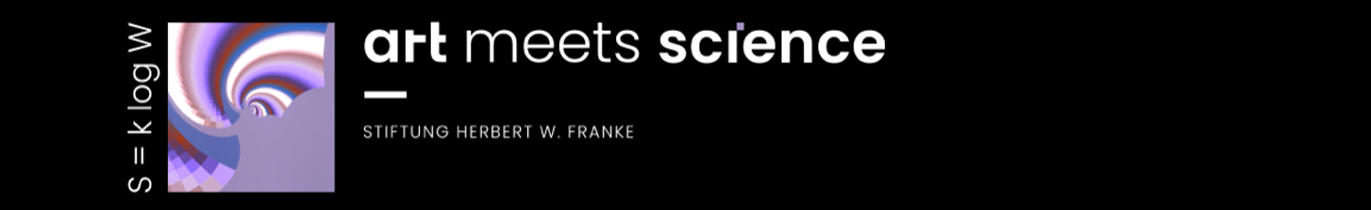
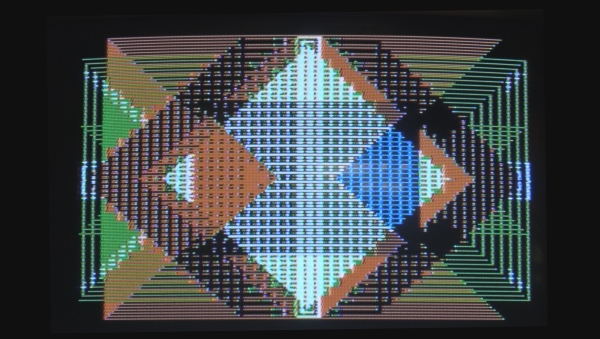
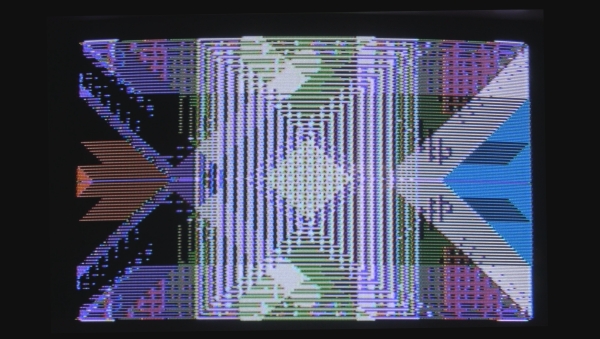
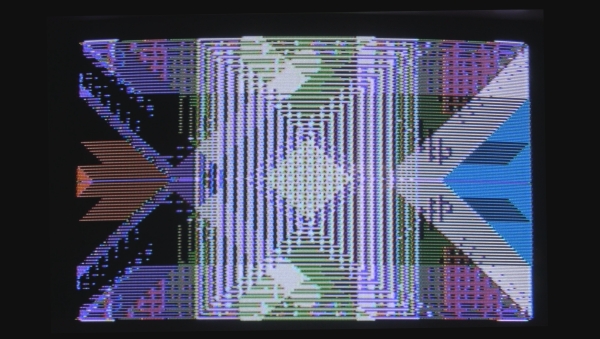
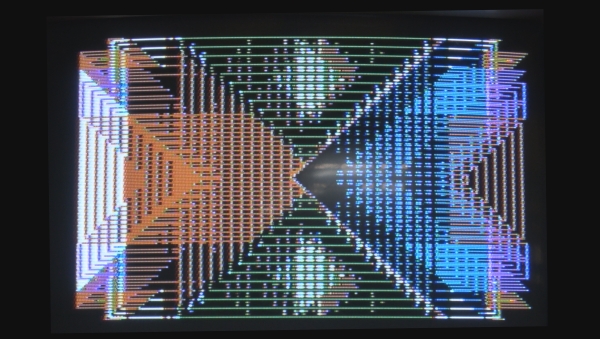
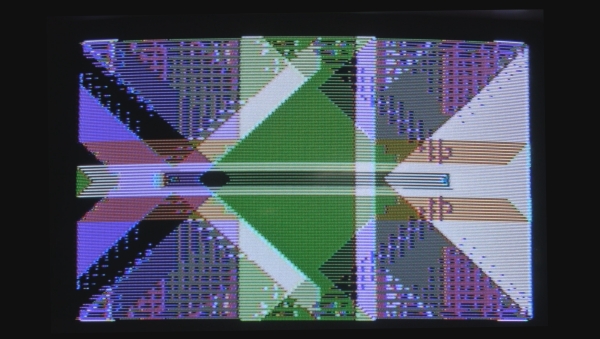
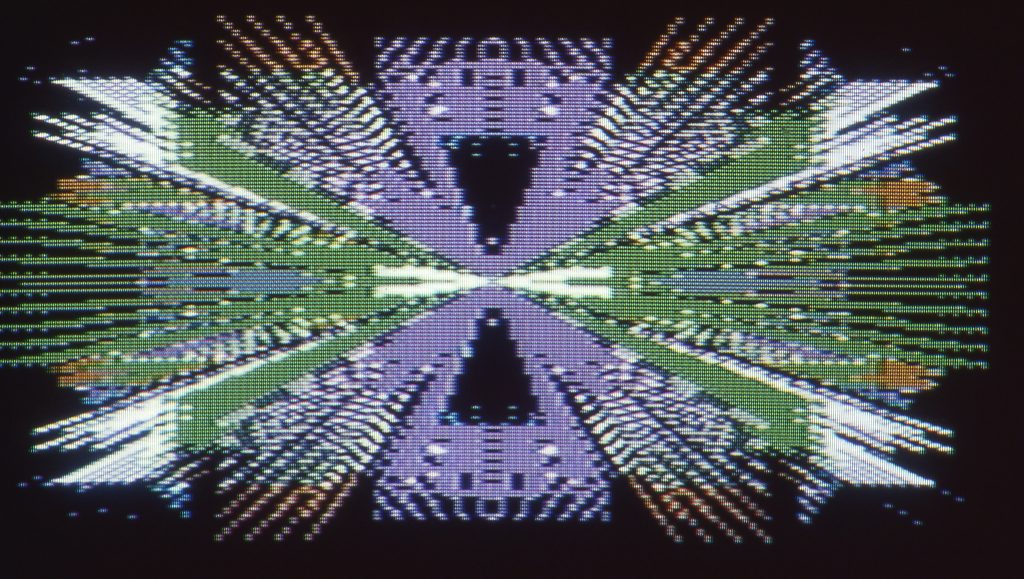
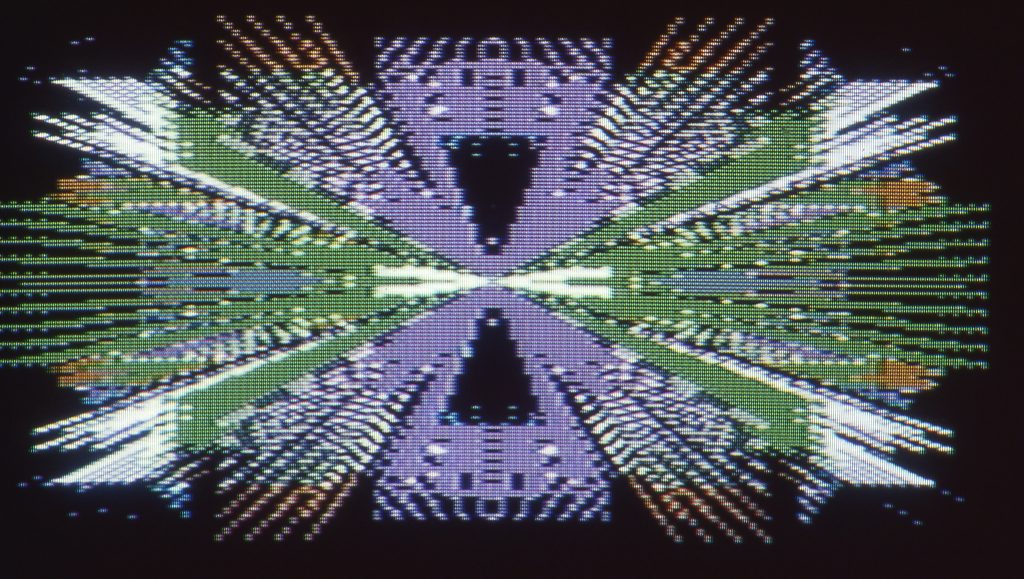
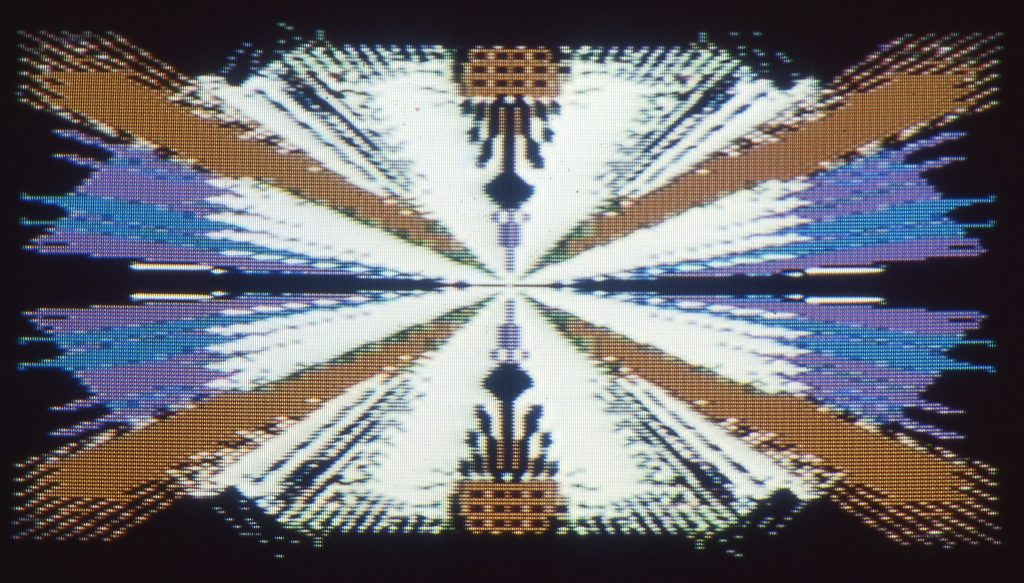
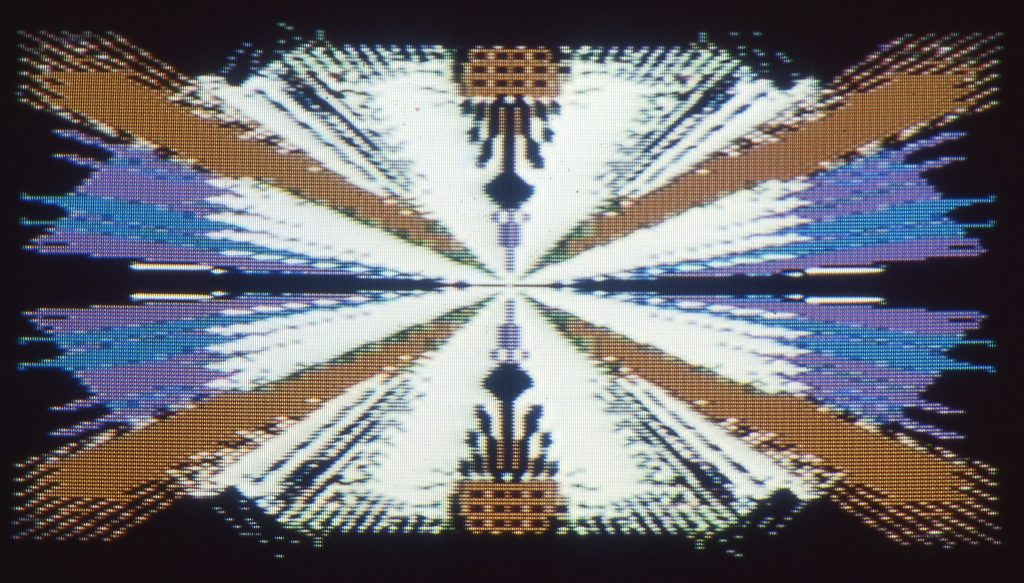
Das erste Programm, MIKADO, erinnert noch sehr an die bekannten Kaleidoskopfiguren. Der Konzeption entsprechend entstehen nach dem Einschalten zunächst einfache Bilder, die durch das Hinzutreten weiterer Elemente allmählich komplizierter werden. Es ist dann dem Geschmack des Benutzers überantwortet, an welcher Stelle er das Bild als vollendet betrachtet und den Ablauf stoppt.
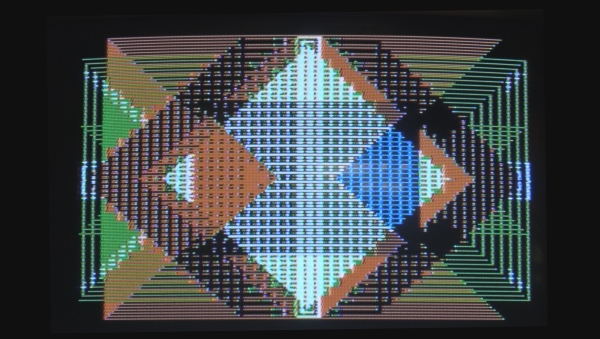
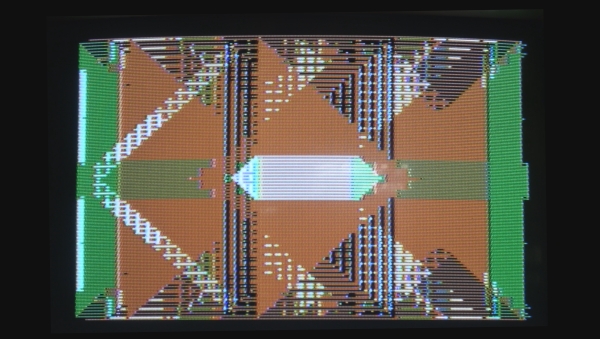
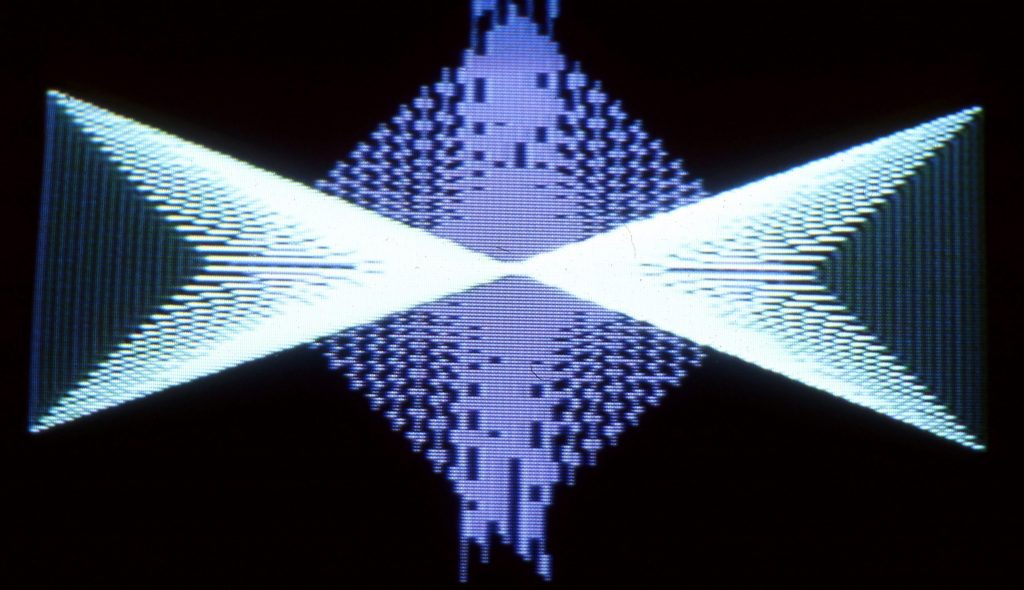
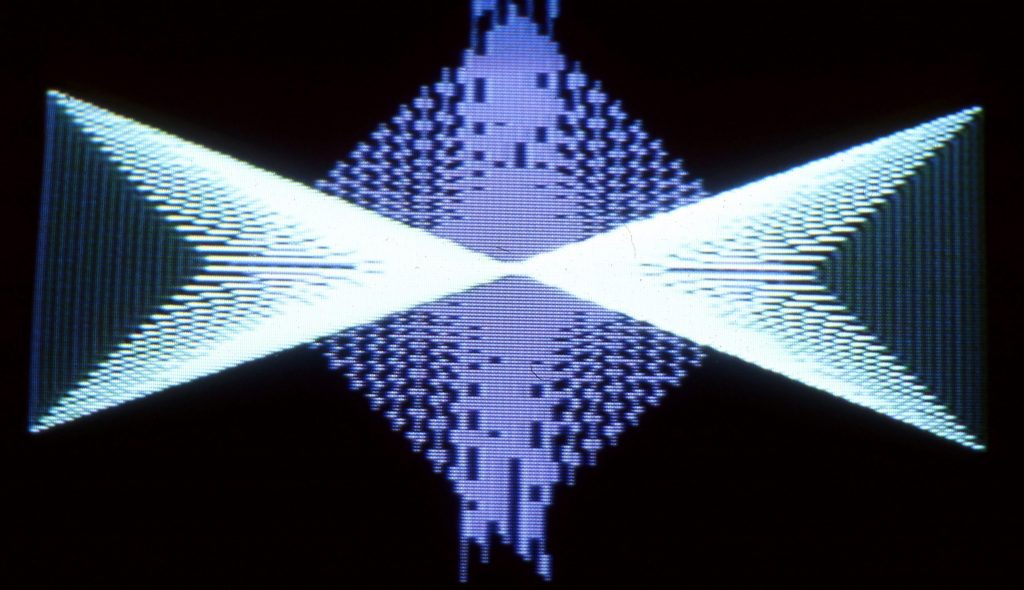
Auch das zweite Programm, BUEHNE, nützt den Moire-Effekt voll aus. Als Basis, von der aus sich die Bilder ausfächern, dient ein in der Mitte der Fläche liegendes Quadrat. Ein Zufallsgenerator bestimmt, ob die Strichelemente in die Richtung auf die Mitte zu oder nach Außen hin aufgetragen werden. Da sie sich dabei verlängern, entsteht der Eindruck perspektivisch dargeste111er Reckteck flächen. Man könnte sich das Ganze als Blick auf eine Bühne vorstellen, die von ornamental verzierten Boden-, Decken- und Seitenflächen begrenzt ist. Bilder dieser Art könnten aber auch praktisch genützt werden – beispielsweise als Hintergrund für eine in der Mitte angebrachte Schrift.
Ausblick
Im Gegensatz zu herkömmlicher bildender Kunst gibt es noch keine festen Regeln, kein Bewertungssystem für Computergrafik. Wer sich in diesem Feld betätigt, hat daher größtmögliche Freiheit – und weitaus mehr Chance, etwas Neues, bisher noch nie Gezeigtes herzustellen, als ein mit Handwerkzeugen arbeitender Maler oder Grafiker. Sicher hat nicht alles, was mit Hilfe von Computerprogrammen entsteht, künstlerischen Wert, warum soll aber aus diesen einfachen Anfängen heraus nicht eines Tages etwas entstehen, was den großen Werken der Malerei ebenbürtig ist. Wichtig ist vor allem, nicht den Mut zu verlieren, wenn auf Anhieb nicht alles klappt.